Jump To
01. Overview
02. Persona & User Narrative
03. User Scenarios
04. Interaction Flows
05. Prototype
06. Refined Mockup
07. Further Refinement
08. What I Learned
Summary
Discovery and curation shopping app for young professionals who value the experience of in-store shopping but don’t have the time.
Plan shopping Sprees during commutes or breaks and save valuable time in-store by reserving items.
What I Learned
Use pen and paper.
Plan more than you need — flare + focus.
Project Specs
Role: ideation, design, prototype
Project type: individual assignment
Timeline: May 2018 (2 weeks to ideate, design and prototype)
Tools: Sketch, Balsamiq, InVision
Methods: user flows, context scenarios, wireframes, information architecture
Spree — Rapid Prototyping
Spree is the result of a short project for a prototyping class. Each student was given a buyer persona to design a mobile P2P commerce app for. My solution aimed to bring together the authenticity of browsing stores in person and the convenience of online shopping.
01. Overview
We were given a loose description of what our app was supposed to do, however no specific features were given — these were to be developed around the persona we were assigned.
Since this was quick class project, the process was truncated and relatively simplified. We assumed that a lot of research had been done and started directly with the persona. Based off the persona, we were to create user tasks that would guide our flows, information architecture and eventually the prototype.
I added a few steps to this process which helped me understand my persona better. I wrote a narrative of a typical day in my persona’s life, in which she uses her ideal app that addresses her pain points. Creating this narrative greatly helped me identify what tasks would be required in the app.
02. Persona & User Narrative
Below is the exact persona I was given. To me, the following points were most important to Jessie, and I incorporated them into her narrative:
Jessie is busy and likes the convenience of shopping online (such as paying without standing in line)
However, Jessie likes to touch and feel items before buying and also delights in the serendipity of finding items
Other things that are important to Jessie: discovering new stores, and sharing items or stores with her friends, but in a quicker way

With these points in mind, the idea for ‘Spree’ developed. A marketplace app that would allow Jessie to browse items on her phone during quick breaks throughout her day or week. She can then view her ‘Loved’ items arranged by store and when she’s ready to go shopping, she can create a ‘Spree’ which will map out the best route for Jessie to visit all the stores. There is also the option to ask for the items to be held at the register, if she’s in a hurry; or she can browse through the stores if she has time.
03. User Scenarios
The user narrative led to several scenarios which I mapped out with task flows.
1.0 Plan a shopping spree
Jessie is planning a last-minute shopping trip by identifying a few stores and items she is interested in checking out. She wants to bookmark items for later so she can try them on when she is at the store.
2.0 Discover and share stores & items
Jessie is scrolling through her recommended stores and items based on her previous browsing and buying behavior and she comes across an item that she thinks her friend would really love. She wants a way to quickly send this to her friend, who doesn’t yet use the Spree app.
3.0 Buying an item in-store
Jessie is trying on an item at a store. She decides it fits her style and wants to buy it.
4.0 Reserving items in advance at a store
Jessie misses the convenience of shopping online and wishes she didn’t have to spend so long in the store hunting for the item she bookmarked, especially when she has bookmarked multiple items at a store.
5.0 Check store reviews & available items
Jessie’s friend mentions a store that she saw on her way to work. It’s kind of far, so she wants to make sure the store is worth the trek.
04. Interaction Flows
These flows were then peer-reviewed and I was able to refine them further and choose the top 3 which would eventually make it into the prototype. Below are wireframe flows of those tasks.
1.1 Plan a shopping spree
This flow was changed to remove the list/map view option and instead direct users to list view. From list view, users will be able to select certain stores based on the items they Loved at that store. Once they have selected the stores, they can create a “Spree” of stores to visit in one shopping session. The most efficient route will be mapped out between the stores and then saved as a map. These “Sprees” can be made public and shared with friends and followers. This can be compared to creating a playlist of songs on Spotify or other social music platform.
2.1 Discover and share stores & items
This flow was picked for the top 3 due to its importance as a task, but was not changed, since the flow is a well-established and native-to-OS flow.
4.1 Reserving items in advance at a store
This flow was changed to include more details about requesting a hold.
05. Prototype
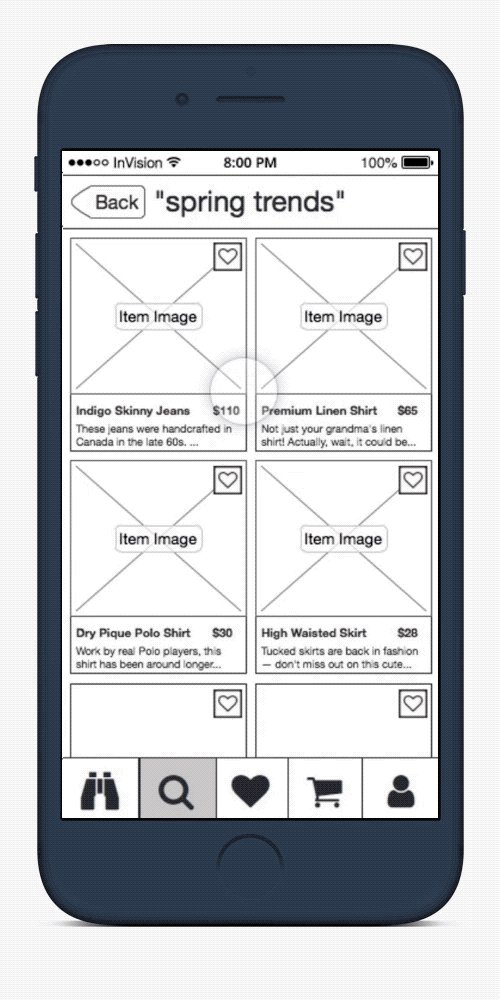
Plan a shopping spree
Jessie has searched for “spring trends” and just Loved several items from the results. She can view all her Loved items (by store) in the Loved tab. She can select two or more stores to create a Spree out of. The app will optimize Jessie’s route between the stores, and also put in a request for the items she Loved at those stores. The items will be held for her at the fitting room or cashier when she starts the Spree. She can also save Sprees of neighborhoods or store types that she visits often. For example, Jessie can create a “SoHo Makeup” Spree or a “Williamsburg Jackets” Spree.
Discover and share stores & items
Jessie can share specific items, stores or even Sprees and Loved lists that she created. This task integrates directly with the native OS, allowing Jessie to share with friends who aren’t yet on Spree.
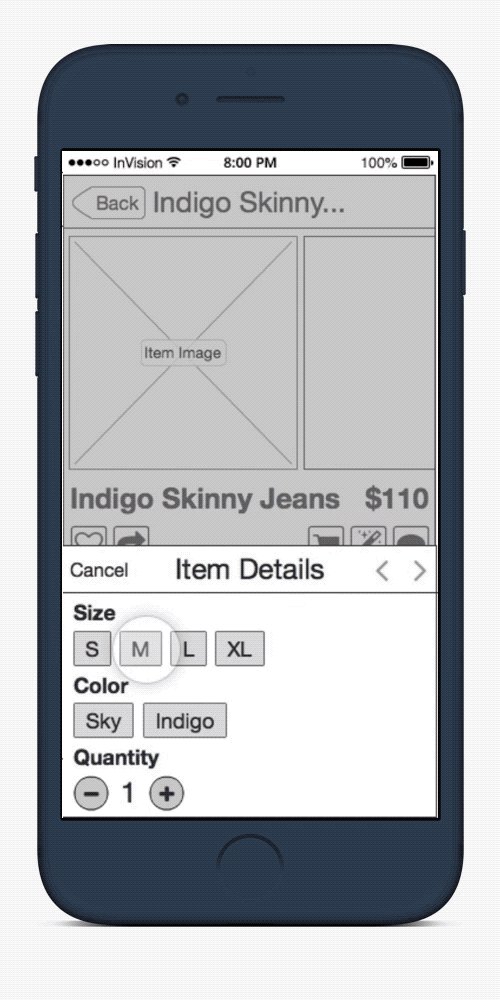
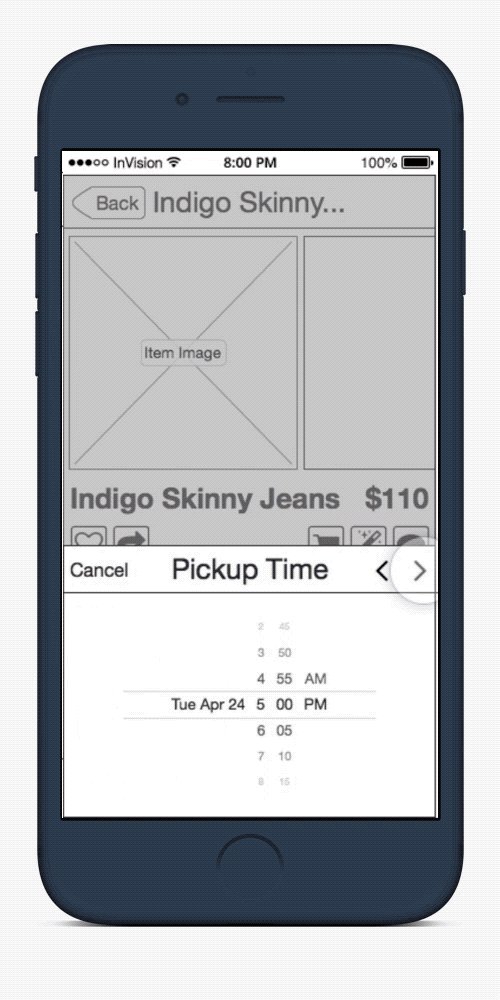
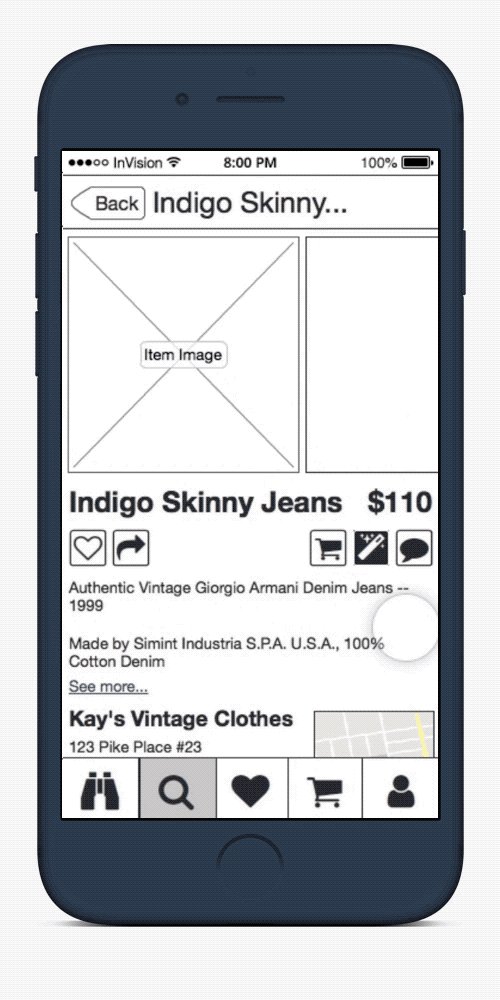
Reserving items in advance at a store
Jessie can reserve specific items as she browses the app, or she can instantly reserve all Loved items at stores when she starts a Spree. Reserving an item will save Jessie time on her Spree — she won’t have to wander around the store trying to locate her Loved items. She can pick them up and try them on at the store by asking an employee or scanning her app if the store has a Spree booth/kiosk.
06. Refined Mockup
Creating a new Spree
I decided to refine the flow of going from browsing items and Loving them, to viewing them in one place and picking which stores you want to go on a Spree at.
07. Further Refinement
If given more time, I would want to flesh out the entire app flow, especially the interaction between tabs. Further, I would want to do some research to see how people similar to the Jessie persona receive the app, as well as usability testing to figure out where improvements can be made.
08. What I Learned
Use pen and paper! Yeah, Sketch is cool, but nothing beats actually drawing with your hands. Granted, I used an Apple Pencil — but the act of drawing by hand is so ingrained in our minds that it doesn’t take away from your mental capacity, which needs to be at full when designing.
Plan more than you need. I probably didn’t need to write a user narrative or do 5 user scenarios (when the assignment asked for 3), but doing more first then refining echoes the design principle of flare + focus. Not only does it expand your chances of finding a good solution, it helps you learn for future projects where you now know what might work and what won’t.